HTML5游戏性能测试 IE10不及预期
近日一个名为Scierra的开发者组织在其博客中撰文表示,微软最新的IE10浏览器确实在对传统网页内容的访问方面较其它竞争对手有着一定优势,但其HTML5游戏性能依旧十分糟糕。
该组织通过一个名为Construct 2的HTML5游戏开发工具对IE10、Chrome以及Firefox三款浏览器的HTML5游戏性能进行了测试,结果显示IE10惨败于另外两名竞争对手。

Construct 2综合测试成绩对比
文章指出,Chrome和Firefox的运行效率分别是IE10的22倍和8倍,而究其原因,IE10没有提供对于WebGL的支持是严重影响其HTML5游戏性能的罪魁祸首。Scierra认为:“随着WebGL技术的不断完善发展,IE完全可以在这方面做出努力并提升自身的性能。”
此外,Scirra还对三款浏览器的粒子和物理特效性能进行了测试。在粒子测试中,当屏幕中的粒子数量达到10000个时,IE10出现了非常严重的卡顿,帧率最高时只有2帧/秒,而Chrome和Firefox却凭借WebGL的支持始终保持着出色的帧率表现。

粒子测试成绩对比
在接下来的Javascript物理特效测试中,由于WebGL不再是影响性能高低的决定性因素,所以三款浏览器都有着比较稳定的表现,但IE10仍然处于最后的位置,而Firefox则略胜一筹,“因为其开发团队在过去的几年中一直在对所使用的Javascript引擎进行优化,期间甚至还经历了几次完全重写,现在他们的努力得到了回报。”Scirra如此评价到。

Javascript性能测试
Scirra在文章的最后总结称,虽然IE10较IE9在requestAnimationFrame、应用离线支持以及触摸操作等方面有所改进和提升,但这些功能早已在其它浏览器产品中有所体现,IE10所做的只不过是在追赶竞争对手的脚步罢了。此次,IE10并没有带来我们所预期的重大改进,其在很多方面依旧落后于Chrome和Firefox,而且这些差距或许会随着时间的推移进一步扩大。

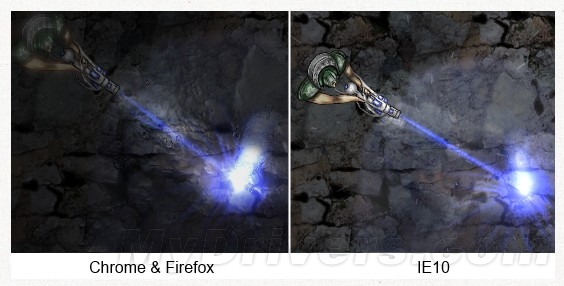
IE10与Chrome、Firefox的游戏光影渲染对比
·本站大部分文章和内容来自互联网,如果您觉得我们侵犯了您的权益,请告诉我们!
·您在本站发表的作品,本站有权在网站内转载或引用!
·本站所提供的设计,摄影及其它作品,如需使用,请与原作者联系,版权归原作者所有。



